Kali ini saya akan memberitahu sedikit tentang bagaimana cara membuat tabel dalam postingan blog, berikut adalah pembuatan tabel yang akan kita bahas pada postingan ini:
- Tabel 1 kolom
- Tabel 2 kolom
- Tabel 3 kolom
- Tabel 5 kolom
- Tabel untuk galeri photo dll
Contoh :
Kode untuk membuat Tabel 1 kolom adalah :
<table border="1" style="width:"auto">
<tr>
<td>satu kolom</td>
</tr>
</table>
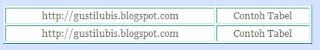
2. Tabel 2 kolom
Contoh : 1
Kode untuk membuat tabel 2 kolom adalah :
<table width="400" border="1" bordercolor="#26D8C5" style="background-color:white">
<tr>
<td align="center">
http://gustilubis.blogspot.com
</td>
<td align="center">
Contoh Tabel
</td>
</tr>
<tr>
<td align="center">
http://gustilubis.blogspot.com
</td>
<td align="center">
Contoh Tabel
</td>
</tr>
</table>
Contoh 2 :
Kode untuk membuat tabel seperti contoh diatas adalah:
<table border="1" style="width:"auto">
<tr>
<td>dua baris kolom</td>
<td>dua baris kolom</td>
</tr>
<tr>
<td>dua baris kolom</td>
<td>dua baris kolom</td>
</tr>
</table>
Keterangan :
- Width adalah kode untuk mengatru lebar seluruh tabel
- Tag pembuka <td> dan tag penutup </td> adalah kode untuk membuat baris tabel
- Tag pembuka <tr> dan tag penutup </tr> adalah pemisah baris tabel
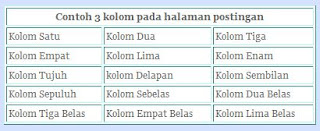
3. Tabel 3 Kolom
Contoh :
Untuk membuat tabel 3 kolom kodenya adalah :
<table border="1" bordercolor="#26D8C5" style="background-color:white" width="400" cellpadding="2" cellspacing="2" cellspacing="2">
<tr>
<th colspan="3">Contoh 3 kolom pada halaman postingan</th>
</tr>
<tr>
<td>Kolom Satu</td>
<td>Kolom Dua</td>
<td>Kolom Tiga</td>
</tr>
<tr>
<td>Kolom Empat</td>
<td>Kolom Lima</td>
<td>Kolom Enam</td>
</tr>
<tr>
<td>Kolom Tujuh</td>
<td>kolom Delapan</td>
<td>Kolom Sembilan</td>
</tr>
<tr>
<td>Kolom Sepuluh</td>
<td>Kolom Sebelas</td>
<td>Kolom Dua Belas</td>
</tr>
<tr>
<td>Kolom Tiga Belas</td>
<td>Kolom Empat Belas</td>
<td>Kolom Lima Belas</td>
</tr>
</table>
<table border="1" bordercolor="#26D8C5" style="background-color:white" width="400" cellpadding="2" cellspacing="2" cellspacing="2">
<tr>
<th colspan="3">Contoh 3 kolom pada halaman postingan</th>
</tr>
<tr>
<td>Kolom Satu</td>
<td>Kolom Dua</td>
<td>Kolom Tiga</td>
</tr>
<tr>
<td>Kolom Empat</td>
<td>Kolom Lima</td>
<td>Kolom Enam</td>
</tr>
<tr>
<td>Kolom Tujuh</td>
<td>kolom Delapan</td>
<td>Kolom Sembilan</td>
</tr>
<tr>
<td>Kolom Sepuluh</td>
<td>Kolom Sebelas</td>
<td>Kolom Dua Belas</td>
</tr>
<tr>
<td>Kolom Tiga Belas</td>
<td>Kolom Empat Belas</td>
<td>Kolom Lima Belas</td>
</tr>
</table>
Keterangan :
4. Tabel 5 kolom
- Width adalah kode untuk mengatur lebar seluruh tabel
- Tag pembuka <th colspan="3" dan tag penutuh </th> yaitu kode untuk memergel atau menyatukan 3 kolom dari contoh tabel diatas
- Tag pembuka <td> dan tag penutup </td> yaitu kode untuk membuat baris
- Tag pembuka <tr> dan tag penutup </tr> adalah untuk pemisah tabel
- Cellpasing adalah jarak antar kolom
- Cellpadding adalah jarak didalam kolom
- Colspan adalah menyesuaikan jumlah kolom
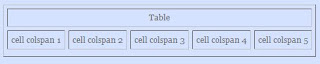
4. Tabel 5 kolom
Contoh :
kode untuk membuat tabel 5 kolom adalah :
<table border="1" bgcolor="" cellpadding="5" cellspacing="5" style="width:"auto"gt;>
<tr>
<td align="center" colspan="5"> Table </td></tr>
<tr>
<td align="left" bgcolor=""> cell colspan 1 </td>
<td align="left" bgcolor=""> cell colspan 2 </td>
<td align="left" bgcolor=""> cell colspan 3 </td>
<td align="left" bgcolor=""> cell colspan 4 </td>
<td align="left" bgcolor=""> cell colspan 5 </td>
<tr/>
</table>
<tr>
<td align="center" colspan="5"> Table </td></tr>
<tr>
<td align="left" bgcolor=""> cell colspan 1 </td>
<td align="left" bgcolor=""> cell colspan 2 </td>
<td align="left" bgcolor=""> cell colspan 3 </td>
<td align="left" bgcolor=""> cell colspan 4 </td>
<td align="left" bgcolor=""> cell colspan 5 </td>
<tr/>
</table>
5. Tabel untuk Galery Foto
Contoh :
Kode untuk membuat Tabel Photo Galery adalah :
<table
bgcolor="#00FF66" border="1" cellpadding="5"
cellspacing="5" style="width: 400;">
<tr>
<td align="center" bgcolor="#FFCCFF" colspan="5"><img alt="Gallery" height="150" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrSc3s2Pg7nTCotn2Roj6mBxgi39pZzXR0YPJ6jTwshOI6mjFmFdfZ8JR_4jXz6TWRqBz3UBJEFbNA_Wn3t65sDczKJasbIS1XgmD6h9ECpVgV8T8LctbsUmscc4h_eAlgrTAfUvAaVZpH/s1600/Chelsea_FC.svg.png" width="200" /></td></tr>
<tr>
<td align="left" bgcolor="">Nama Tim:</td>
<td align="left" bgcolor="">Julukan:</td>
</tr>
<tr>
<td align="left" bgcolor="">Stadion:</td>
<td align="left" bgcolor="">Pelatih:</td>
</tr>
<tr>
<td align="left" bgcolor="">keterangan:</td>
<td align="left" bgcolor="FFFF00">Owner:</td>
</tr>
<tr>
</tr>
</table>
Keterangan : Text berwarna MERAH ganti dengan alamat URL gambar anda.<tr>
<td align="center" bgcolor="#FFCCFF" colspan="5"><img alt="Gallery" height="150" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrSc3s2Pg7nTCotn2Roj6mBxgi39pZzXR0YPJ6jTwshOI6mjFmFdfZ8JR_4jXz6TWRqBz3UBJEFbNA_Wn3t65sDczKJasbIS1XgmD6h9ECpVgV8T8LctbsUmscc4h_eAlgrTAfUvAaVZpH/s1600/Chelsea_FC.svg.png" width="200" /></td></tr>
<tr>
<td align="left" bgcolor="">Nama Tim:</td>
<td align="left" bgcolor="">Julukan:</td>
</tr>
<tr>
<td align="left" bgcolor="">Stadion:</td>
<td align="left" bgcolor="">Pelatih:</td>
</tr>
<tr>
<td align="left" bgcolor="">keterangan:</td>
<td align="left" bgcolor="FFFF00">Owner:</td>
</tr>
<tr>
</tr>
</table>









 :a
:a
 :b
:b
 :c
:c
 :d
:d
 :e
:e
 :f
:f
 :g
:g
 :h
:h
 :i
:i
 :j
:j
 :k
:k
 :l
:l
 :m
:m
 :n
:n
 :o
:o
 :p
:p
 :q
:q
 :r
:r
 :s
:s
 :t
:t














Posting Komentar